7 Mobile Landing Page Examples That Convert
With more and more people accessing the internet through their mobile devices, it's becoming increasingly important to optimize your website for mobile users.
One key aspect of this optimization process is designing and optimizing mobile landing pages.
Here's a closer look at seven of the most important aspects of landing page design and how to best optimize your site for mobile users.
Landing Page Examples That Convert
Keeping your design simple, strategically using visuals, optimizing for speed, using responsive design, focusing on your call-to-action, implementing A/B testing, and carefully planning out your page's content are seven ways to maximize your landing page designs for conversions.
1. Keep it Simple
The golden rule of mobile landing pages is to keep them simple.
Mobile devices have smaller screens, and users are often on the go, so your page needs to be easy to navigate and understand quickly.
A clean, uncluttered design allows your call-to-action (CTA) to stand out, making it easier for your visitors to understand what action they need to take.
Avoid overwhelming users with excess information or complex navigation systems. Instead, focus on the essentials: a clear value proposition and an easy-to-locate CTA button.
An intuitive user interface can significantly boost conversion rates by streamlining the user's journey.
Additionally, simplifying your design also improves loading times, an essential factor in maintaining user engagement and reducing bounce rates.
Conceptus, a SMMA, has a great mobile landing page.
Everything from their desktop is properly adapted to the mobile version and still manages to effectively guide the user through the conversion process.
The page loads quickly as well, guaranteeing that mobile users aren’t going to be frustrated when they load their website.
2. Be Strategic With How You Use Your Visuals
Visuals play a critical role in attracting and retaining user attention. However, it's crucial to use them strategically on your landing page.
Ensure that your images, videos, or infographics support your brand message and complement your CTA. Avoid using stock images that add no real value.
Instead, opt for unique, high-quality visuals that resonate with your target audience and represent your brand's identity.
Moreover, consider the size and placement of visuals to avoid creating a cluttered layout.
Large, intrusive visuals might slow down your page speed, while small, irrelevant visuals could confuse your users. Place your visuals strategically to guide the user's eye toward your CTA.
Also, remember to optimize your visuals for mobile viewing to ensure they display correctly on various screen sizes.
Finally, ensure your visuals are compliant with legal standards, including copyright laws and accessibility guidelines.
3. Optimize for Speed
Mobile users are often looking for quick information and instant gratification. The last thing you want is to lose a potential conversion because your page takes too long to load.
Page load speed is crucial in the mobile environment. Mobile users are often looking for quick answers, and any delay could prompt them to abandon your site.
Therefore, it's crucial to optimize your landing pages to load as quickly as possible.
Consider techniques like minimizing server response time, reducing redirects, enabling compression, optimizing images, and minifying CSS, JavaScript, and HTML.
Google’s PageSpeed Insights is a useful tool to examine your site's speed performance and get suggestions for improvement.
Another beneficial practice is implementing Accelerated Mobile Pages (AMP).
AMP is an open-source framework that can help significantly reduce load times, thereby improving the user experience and potentially boosting conversion rates.
Remember, every second counts when it comes to maintaining user engagement and converting visitors into customers, so prioritize speed in your mobile landing page design.
4. Use Responsive Design
Responsive design is essential for a successful mobile landing page. It ensures your page looks and functions well across various devices, adapting to different screen sizes and orientations.
This adaptability is key to offering a consistent user experience, regardless of whether your visitors are using a smartphone, a tablet, or a laptop.
In addition to improving the user experience, a responsive design also positively impacts your SEO, as search engines favor mobile-friendly websites.
By leveraging media queries, flexible grid-based layouts, and dynamic resizing of content and images, you can ensure your landing page is fully responsive and primed for conversions.
5. Focus on Your Call-to-Action
Your call-to-action (CTA) is the heart of your landing page, driving conversions and prompting user engagement.
It's essential to make your CTA compelling and easy to locate. Use concise, persuasive language that communicates value and creates urgency.
The design of the CTA button should be visually appealing, contrasting with the background to draw attention, but still in line with the overall design.
It should be large enough for easy mobile interaction, but not overly obtrusive. Finally, avoid multiple CTAs on a single page, which could confuse users and dilute the focus.
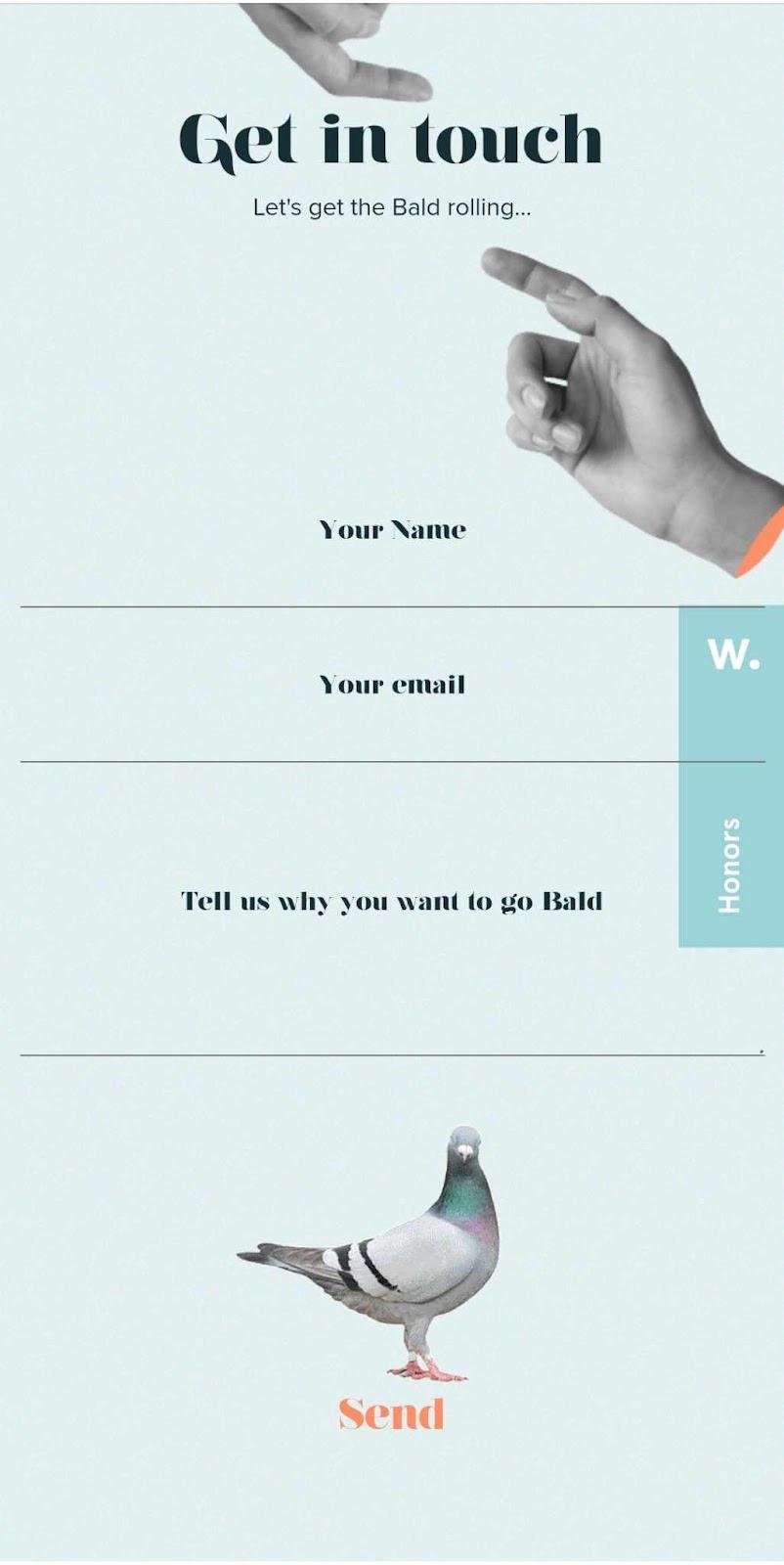
Bald Agency, a marketing agency, has implemented its CTA in a highly creative way that still manages to effectively get its point across.
On their landing page, the contact form is only three lines long, which makes it easy to fill out, especially on a mobile device.
The CTA then takes the form of a pigeon, which is a clever way to signal the call to send a message without confusing the user.
6. Implement A/B Testing
A/B testing allows you to test different versions of your landing page to see which one performs better.
By comparing two versions of your page, you can gather data on what works best for your audience and make data-driven decisions.
Change one element at a time—this could be the headline, color scheme, CTA placement, image selection, or anything else—and analyze how each version performs.
Use tools like Optimizely for conducting these tests.
The results will guide your design choices and allow you to continually refine your landing page, ensuring the best possible user experience.
Test various elements such as layout, color scheme, and copy to find the best combination that resonates with your target audience.
Remember, the ultimate goal of A/B testing is to identify the version of your page that is most effective at converting visitors into customers.
7. Plan Out Your Landing Page Content Strategically
The content on your landing page should be carefully curated and strategically presented to engage your audience and ultimately drive conversions.
Start with a compelling headline that grabs immediate attention and clearly communicates your value proposition.
Following the headline, use concise, persuasive copy that emphasizes the benefits of your offer and addresses any potential objections or questions.
This includes using trust signals, such as testimonials, case studies, or social proof, which can significantly boost your credibility and convince hesitant visitors.
Understand the scrolling behavior of mobile users; keep the most crucial information within the first screen's view and the remaining content easily accessible.
Break up your content with headings, bullet points, and short paragraphs to make it easily digestible.
Remember, every word counts on a mobile landing page, so be precise, persuasive, and customer-focused in your copy.
Going back to Bald, you can see that they’ve mastered the art of inserting the word and references to going bald in their site copy without it getting old. The resulting copy is fresh and engaging without being overwhelming, while still managing to get their point across.
Wrapping Up: Landing Page Examples That Convert
By following these seven fundamentals, you can design and optimize your mobile landing pages for maximum conversions.
Keep your design simple
Use your visuals strategically
Optimize for speed
Use responsive design
Place focus on your call-to-action
Implement A/B testing
Plan out your page's content carefully
With these techniques, you can create a mobile landing page that not only looks visually appealing but also effectively engages and converts your target audience.